
Grounded in Real World Needs
Building on the analysis, I approached course design with a single priority: empower teachers with support they could actually use. The design needed to be relevant, flexible, and sustainable—ready for adaptation by any district.
How the Frameworks Guided Design Decisions
To achieve this, I blended Backward Design and the 4-Component Instructional Design (4C/ID) model.
Backward Design grounded the work in clear outcomes. Every activity, resource, and assessment was planned in reverse from what successful teachers and students should achieve.
4C/ID helped me break a complex, real-world challenge (creating an educational support plan for their DAEP student) into learning tasks that built knowledge and confidence step by step.
Course Structure and Practical Choices
To achieve this, I blended Backward Design and the 4-Component Instructional Design (4C/ID) model.
Backward Design grounded the work in clear outcomes. Every activity, resource, and assessment was planned in reverse from what successful teachers and students should achieve.
4C/ID helped me break a complex, real-world challenge (creating an educational support plan for their DAEP student) into learning tasks that built knowledge and confidence step by step.
Course Structure and Practical Choices
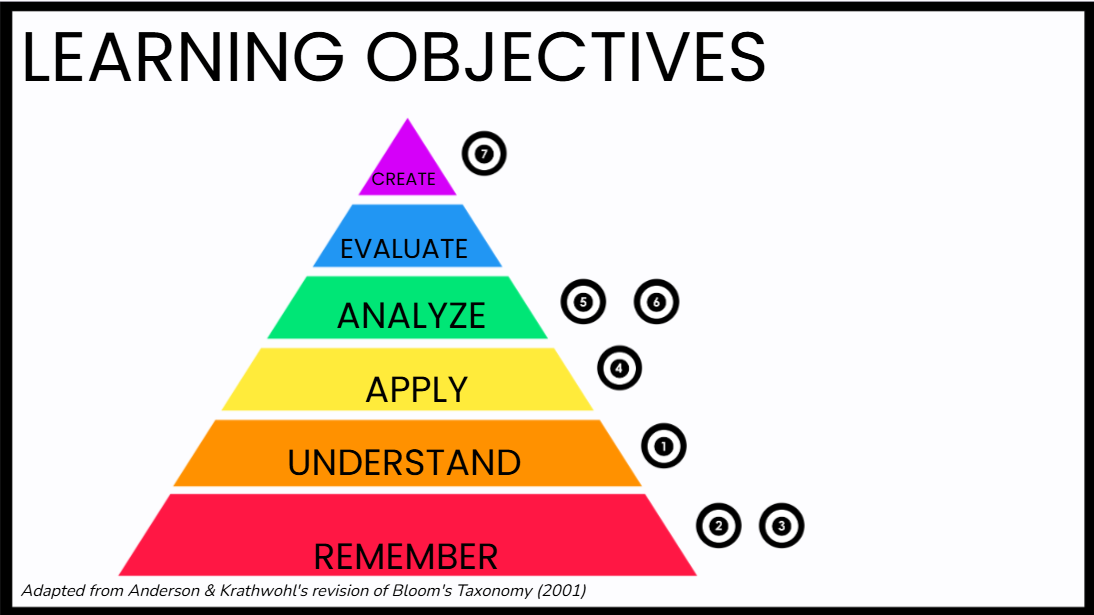
With these frameworks, I defined measurable learning targets for each module using Bloom’s Taxonomy and the ABCD method. I wove in student case studies, relatable teacher profiles, and interactive elements, ensuring that every module was practical and tied to what teachers face every day.
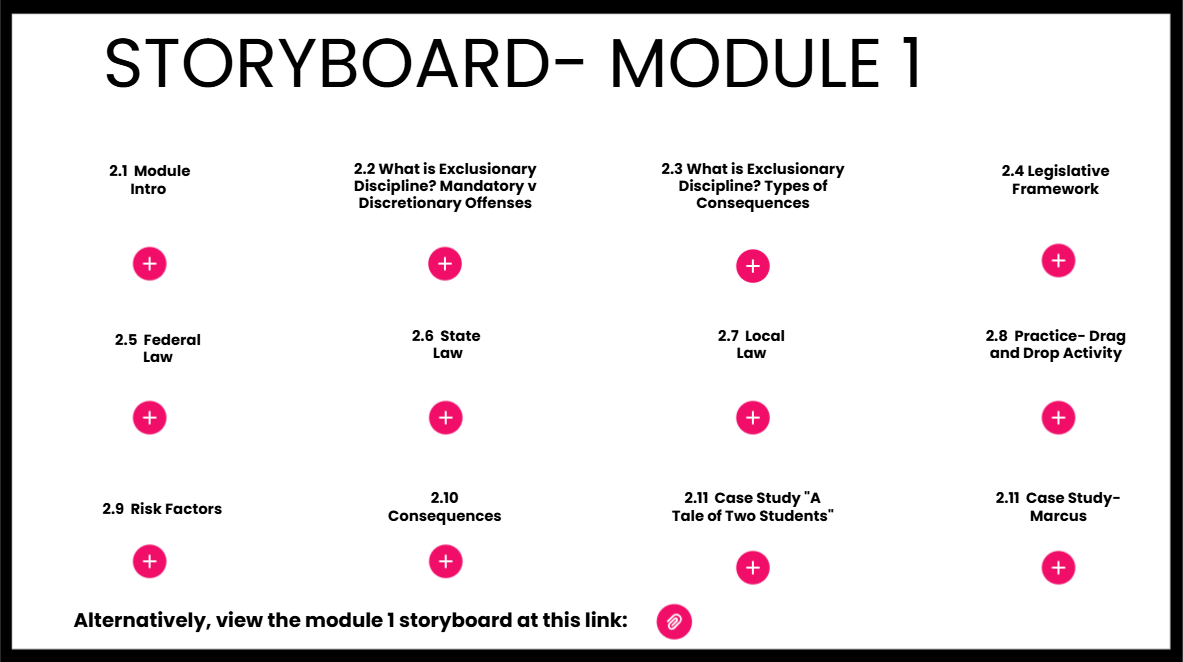
Module 1: Foundations of exclusionary discipline
Module 2: Navigating DAEP procedures (district-specific)
Module 3: Best practices for real support
Module 4: Creating an educational support plan
Personalized, Accessible Learning
Recognizing teachers’ existing expertise, I built a pre-assessment that personalizes each learning path—enabling educators to “test out” of familiar content and focus on areas for growth. Progress is made visible and self-driven through integrated checklists and reflection activities, supporting both new and veteran teachers. The modular structure and flexible assessments make it easy for any district to implement the course with minimal customization, requiring only simple updates to Module 2 for local procedures and policies.
Design Principles for Every Learner
Accessibility guided each visual and content decision. Applying the C.R.A.P. principles ensured content is easy to follow, visually clear, and grouped for meaning. Every resource—from outlines to wireframes and storyboards—was created as a practical blueprint, making the course easy to develop and scale.
Ready to see how the design came to life?
Jump straight to the Development phase to explore how the course was built, tested, and prepared for real-world implementation.
Want to see how it all comes together?
Explore the interactive resources below for a closer look at course structure, assessments, and visual design. The grid images link to external pages, while the pre-assessment is embedded for you to view on this page.
View style guide
View self-assessment/checklist
View learning objectives
View wireframe
View course outline/learning flow
View storyboard
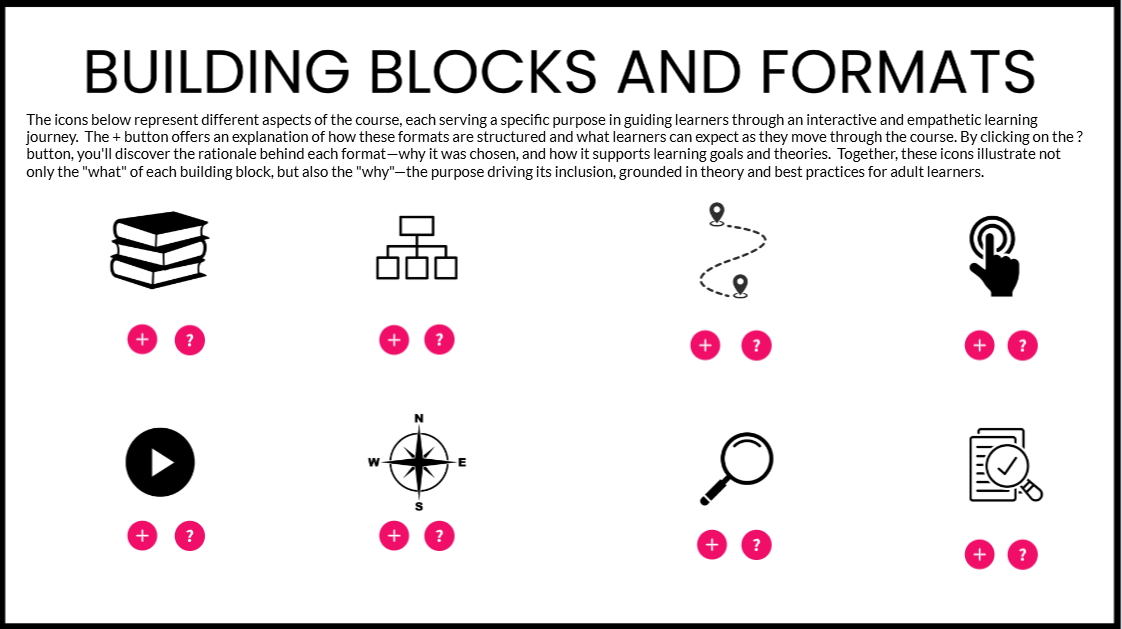
View course building blocks and formats